3D Room
So today in class we had to build up a room ourselves. So i gave it a try to see what i can do.

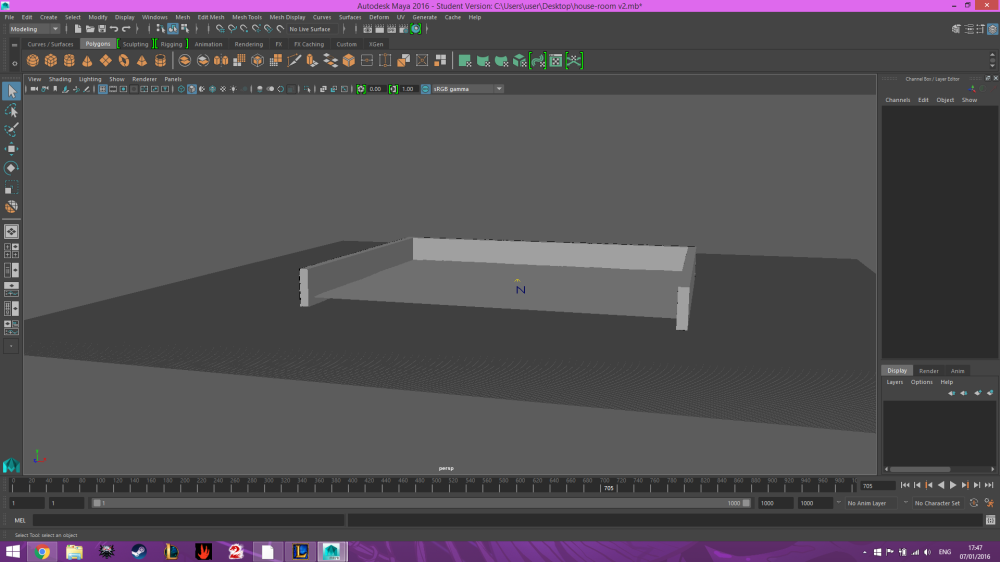
So is started up with a simple base for the room to be on. I made a cube, enlarged it and then i put edge loops on it and used the extract tool to fix up and make the walls.

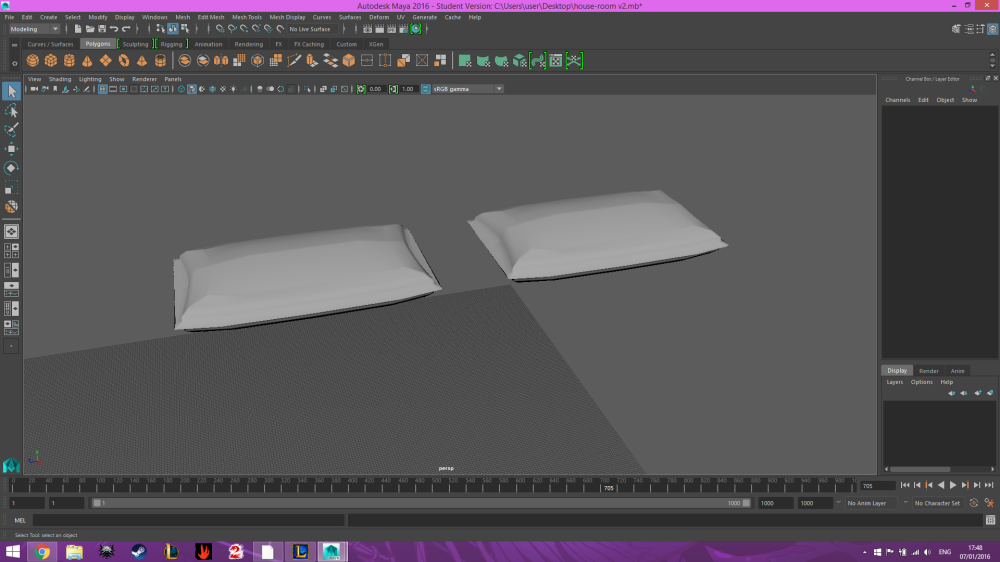
I started by making the pillows for the bed. Again choosing a cube as my base and then adding and deleting edge loops to smoothen it up and try to make up a design that looks somewhat like a pillow.I duplicated it and done!

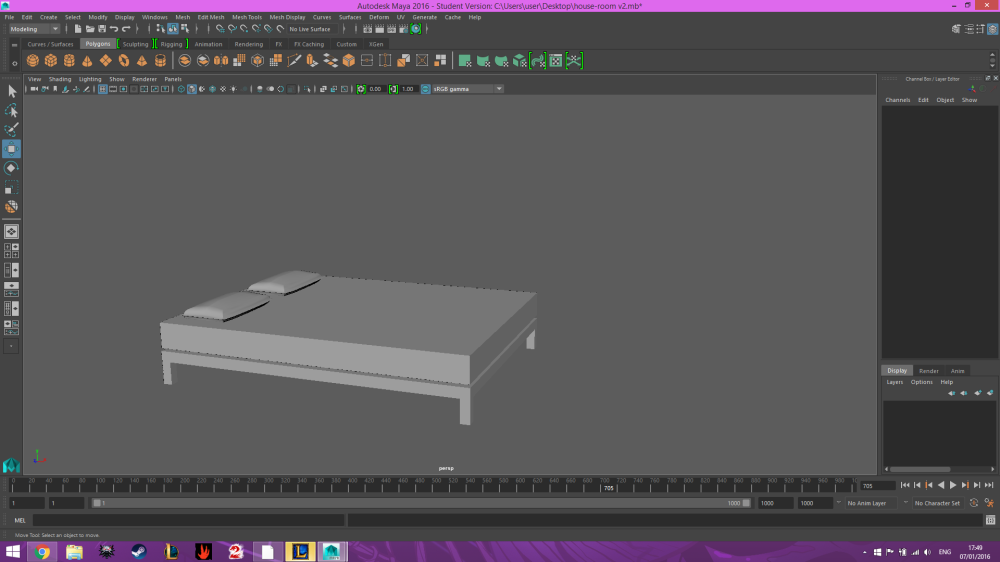
To finish up the bed i used two cubes (once again) one for the base and one for the mattress. The mattress is just an enlarged cube and for the base of the bed i put edge loops and used the extract tool to pull off the legs.
Next were the two nightstands. I started making one with a cube, enlarged it and used a lot of edge loops and the extract tool to curve shapes on it. Also in one of the nightstand models i made the drawer open up a bit more so they would have a small difference and wouldnt look like a mirror.
Next of course would be the cupboard. Starting with a cube. Changing a bit the shape and adding edge loops to see where ill make the shelves and the drawer on the bottom. Selected the faces and then i used the extraction tool and made the shelves and the drawer with the same method i made the nightstand.
Last but not least were the table and the chair. I imported the model of the table from a previous project that we did at uni so i just had to make a simple chair. I used the usual, a cube, extract tool and edge loops and placed the chair next to the table.

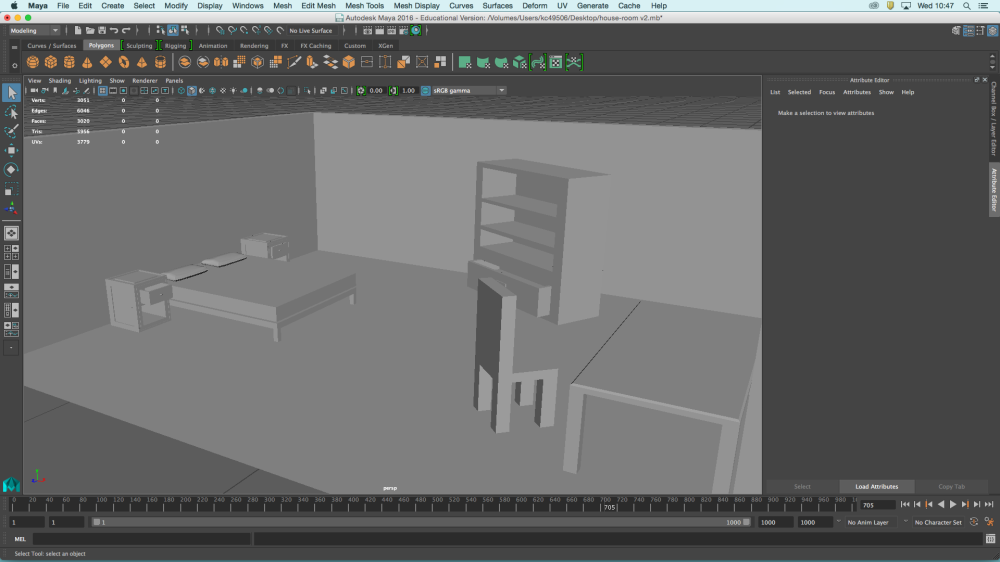
And this is how my room looks! Still needs some fixing but this is it for now!
Also a small bonus:
From the project i did that i took the table from here is again the same table with some texture on it. Just to see how it will look when i put texture in the whole room!
-Eri